반응형

21강 컴포넌트
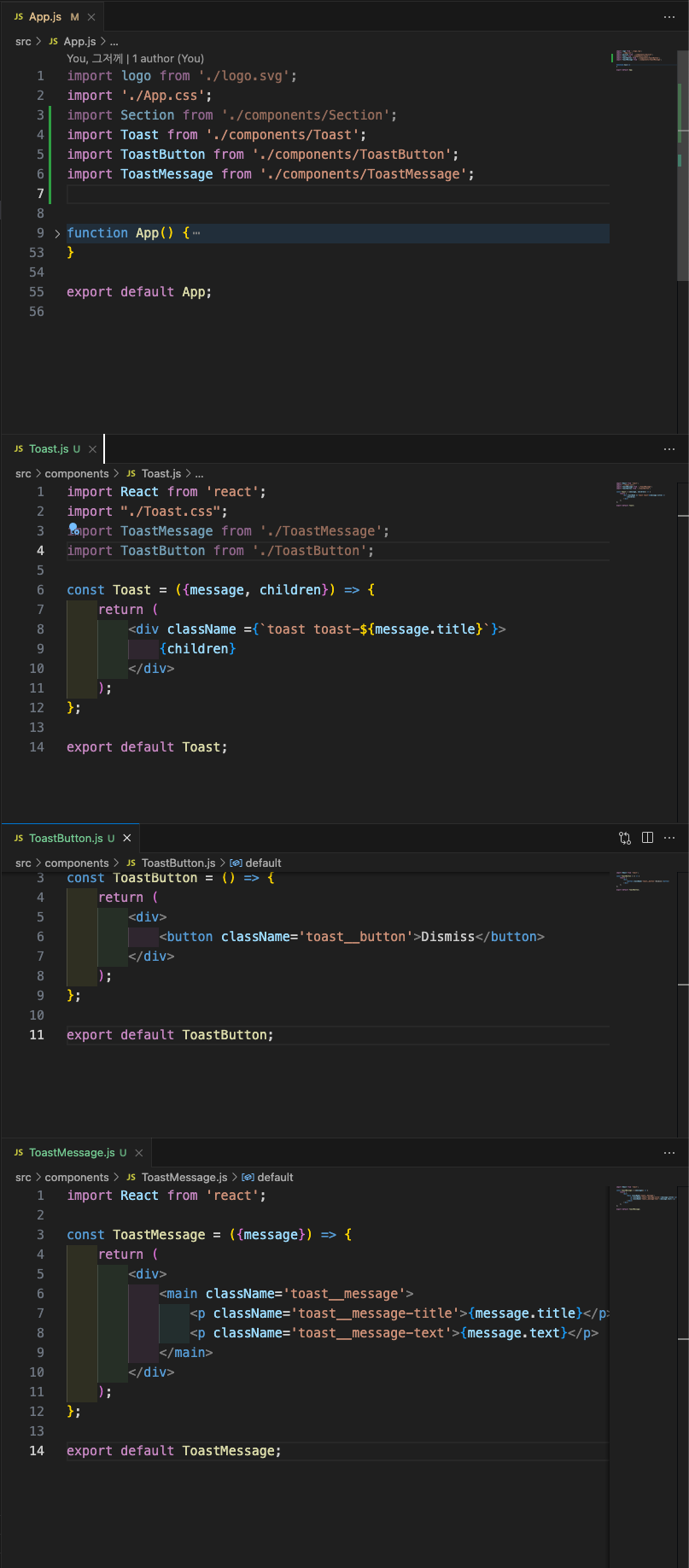
컴포넌트 나누기 (리팩토리)
- 리액트는 관심사를 분리해서 담아야함.
- 하나의 컴포넌트가 하나의 관심사만 담는 거을 지향
컴포넌트 합성
- 컴포넌트의 개수를 늘리는 것이 아닌 컴포넌트 합성을 사용하여 재사용성을 높인다
- 컴포넌트에서 props를 선언해주지 않아도 기본적으로 children은 자동 생성이 가능하다
ex) ToastMessage.js / ToastButton.js 생성해서 분리하고 Toast.js에 연결

22강 모듈 시스템
Import 안의 세부 로직
1. Toast(내가 만든 js파일) 라는 변수를 선언
=> 변수명은 다른 값으로 얼마든지 가능.
2. /components/Toast.js에서 default export 를 찾음
3. 2에서 찾은 default export를 Toast에 할당
*Default export는 한 파일당 하나만 가능하다
import './App.css';
import Toast from './componets/Toast';
Named export
- 한 파일에 여러개도 가능하다 단, 이름 변경은 불가하다.
export default Toast;
const hello = 10;
const world = 20;
export {hello, world}
// App.js에서 위의 값을 부르는 방법
import Toast, {hello, world} from "./componet/Toast.js"
Export path
- import시에 경로에 './' 이나 '../'가 없으면 그건 라이브러리를 imort 하는 것이다
* ./ = 같은 디렉토리 안에 있을 때
* ../ = 경로를 뚫고 올라갈 때
- 설치된 라이브러리는 pacage.json 파일에서 확인이 가능하다
ex)
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
23강
!1 ~ 2주차 복습 강의!
반응형
'취미 공부 > Daily' 카테고리의 다른 글
| 2024. 06. 04 (화) 6주차 - Daily Coding - Day02 (1) | 2024.06.04 |
|---|---|
| 2024. 06. 03 (월) 6주차 - Daily Coding - Day01 (1) | 2024.06.03 |
| 2024. 05. 30 (목) 5주차 - Daily Coding - Day04 (0) | 2024.05.30 |
| 2024. 05. 29 (수) 5주차 - Daily Coding - Day03 (0) | 2024.05.29 |
| 2024. 05. 28 (화) 5주차 - Daily Coding - Day02 (1) | 2024.05.28 |



