
19강
CSS 파일은 일반적으로 JS 파일과 같은 위치에 저장한다.
App.js
function App() {
return (
<div className = "App">
}
App.css
.App {
text-align: center;
}
BEM(Block Element Modify) 네이밍 규칙
CSS 클래스 명에 대한 네이밍 컨벤션
1. 소문자 숫자만 조합
2. 조합은 하이픈(-)으로 연결하여 작명
3. 네이밍 조합은 형태 > 의미 > 순서 상태를 기본 순서로 사용한다
참고자료
https://en.bem.info/methodology/css/
CSS / Methodology / BEM
CSS
en.bem.info
/* 잘못된 예 /
.redBox{
color: red;
}
cancel_btn_off01.gif
.msgbox-off-toggle
/* 올바른 예 /
.red-box {
color: red;
}
btn_cancel_01_off.gif
.msgbox-toggle-off


20강
props
- 함수에 매개변수를 넣는 것처럼 컴포넌트에 전달하는 값(Properties)
객체
매서드 - 함수
프로퍼티 - 값



Q.오늘의 문제
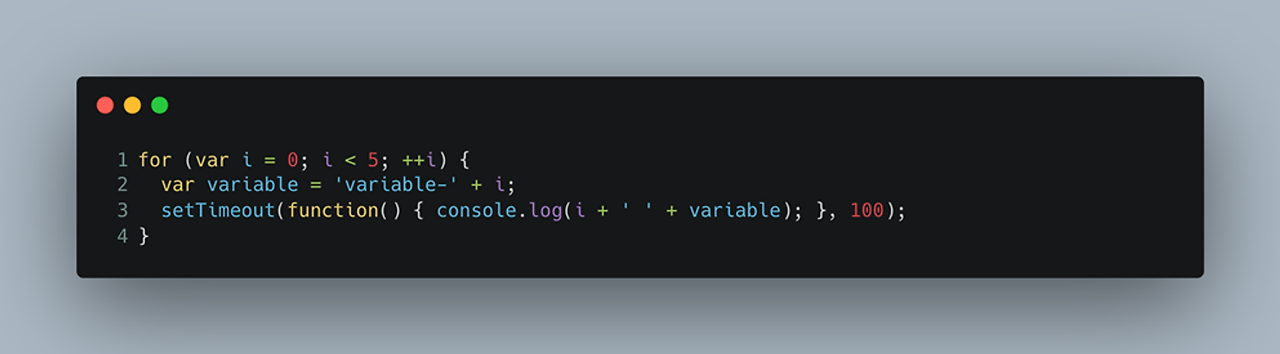
버그가 있는 코드 고쳐봐주세요.
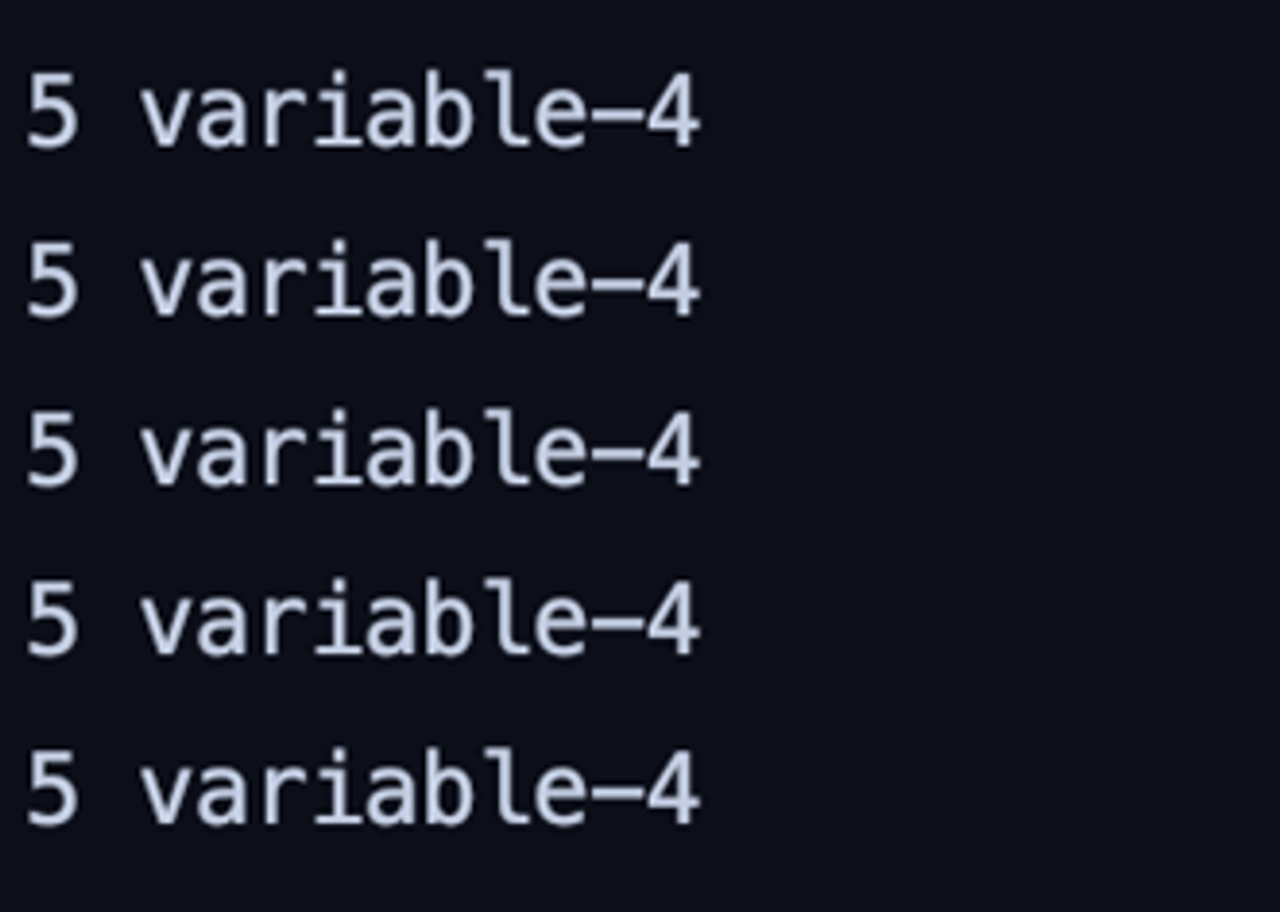
해당 코드는 버그가 있는 코드로, 실행하면 하단 왼쪽과 같이 결과가 나온다.
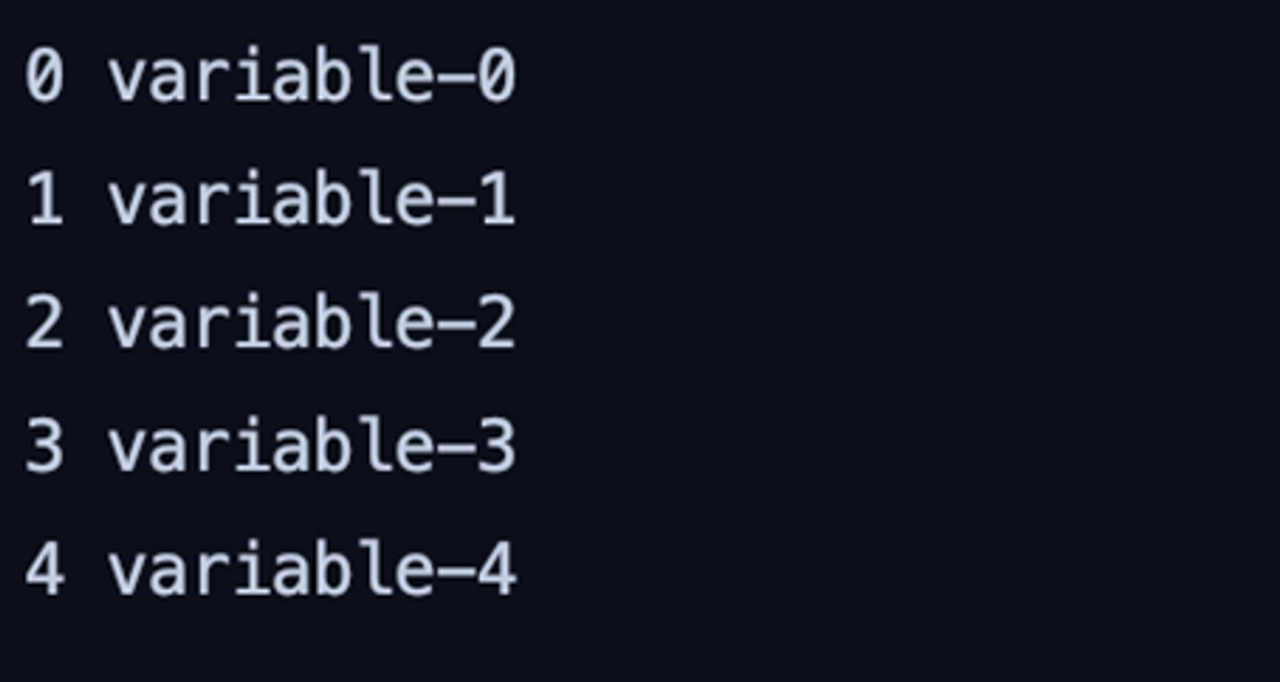
이 코드를 최소한으로 수정하여, 하단 오른쪽과 같이 결과가 나오게 바꾸어보자.
그리고 어떻게 고쳤는지 이유도 적어보자.

 |
 |
나의 정답
for (var i = 0; i < 5; i++){
(function (p) {
setTimeout (function () {
console.log(p + ' '+ 'variable - '+ p)
}, 100);
})(i);
};
//setTimeout 함수는 비동기 방식으로 작동하기 때문에 콜백 함수가 언제 실행될지 정확히 예측할 수 없지만,
// 클로저 덕분에 콜백 함수는 항상 생성된 순간의 i 값을 참조하게 된다. 그로 인해 for문이 종료된 후에도 각 반복의 마지막 i 값이 출력이 되게 된다.
//최소한의 수정 setTimeout 을 삭제해주었다
for (var i = 0; i < 5; i++) {
var variable = 'variable - ' + i;
console.log(i + " " + variable);
}
🧐오늘의 회고
주말 간 클로저에 대해서 다시 공부해야겠다 휴..
'취미 공부 > Daily' 카테고리의 다른 글
| 2024. 06. 03 (월) 6주차 - Daily Coding - Day01 (1) | 2024.06.03 |
|---|---|
| 2024. 05. 31 (금) 5주차 - Daily Coding - Day05 (0) | 2024.05.31 |
| 2024. 05. 29 (수) 5주차 - Daily Coding - Day03 (0) | 2024.05.29 |
| 2024. 05. 28 (화) 5주차 - Daily Coding - Day02 (1) | 2024.05.28 |
| 2024. 05. 27 (월) 5주차 - Daily Coding - Day01 (0) | 2024.05.27 |
