// 주말 복습 필수!

44강
데이터 정렬
- Number 정렬
- String 정렬
- Object 정렬
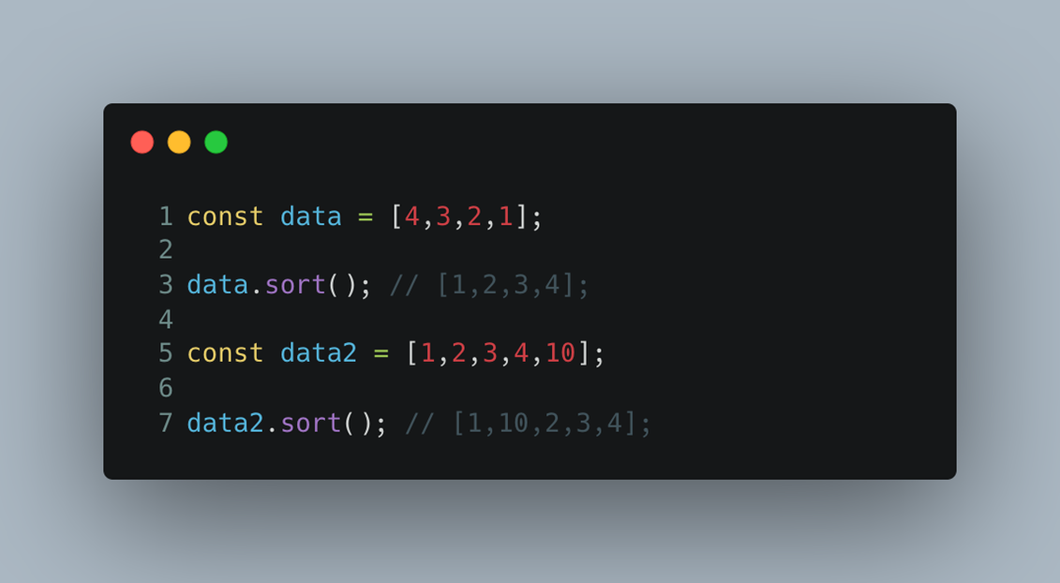
Number 정렬
javascript의 .sort() 메서드
=> string 기준으로 정렬이 이루어진다

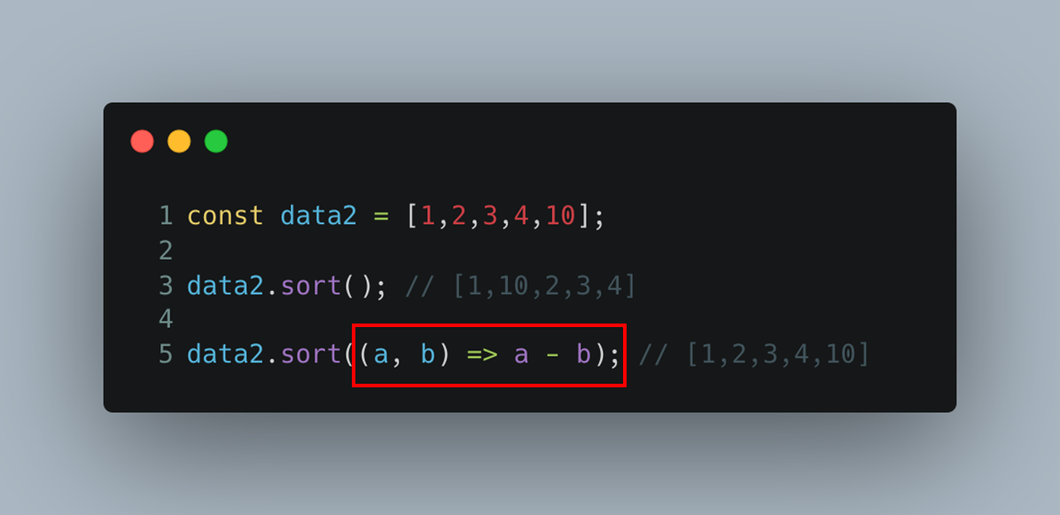
.sort() 메서드 안에서 정렬 기준을 comparator 함수로 설정
=> 내부에서 .sort 정렬할 때 일단 스트링으로 변환하고 정렬하기 때문에 .sort() 안에서 정렬 기준을 comparator 함수로 설정 필요.

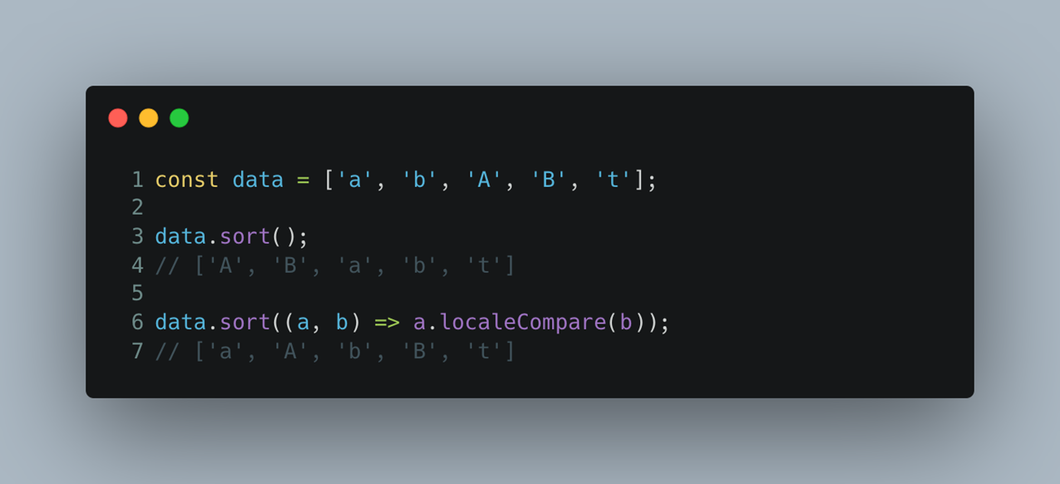
string 정렬
- localeCompare() 메서드를 통해 문자의 순서를 정렬할 수 있다.

45강
- 리액트 심화
- 사이트 이펙트 처리
- 최적화 기법
- HTTP 요청
리액트 심화
JSX를 조금 더 깊게 다뤄보기
- Fragment
- Portals
- Refs
사이트 이펙트
Effect와 복잡한 상태를 다루기
내가 원하는 이벤트로 이루어지지 않을 경우
- Effects
- Reducers
- Context
최적화 기법
리액트가 내부적으로 어떻게 동작하는지, 연산을 어떻게 줄일지 등
- useCallback()
- useMemo()
HTTP 요청
서버에 요청을 어떻게 보내고 받는지
- Frontend <-> Backend
*백엔드와 통신 -> 비동기적으로 처리
*비동기 : 요청을 보내고 응답을 받을 때까지 시간은 알 수가없음(= 로딩시간)
46강
JSX의 한계
- 하나의 JSX안에 두 개 이상의 요소가 있으면 에러를 발생한다.
div로 감쌌을 때 문제점
1. 리스트 렌더링을 해 주어야 하는 경우 key 값을 추가해 주어야 한다.
2. <div>가 계속해서 중첩될 수 있다.
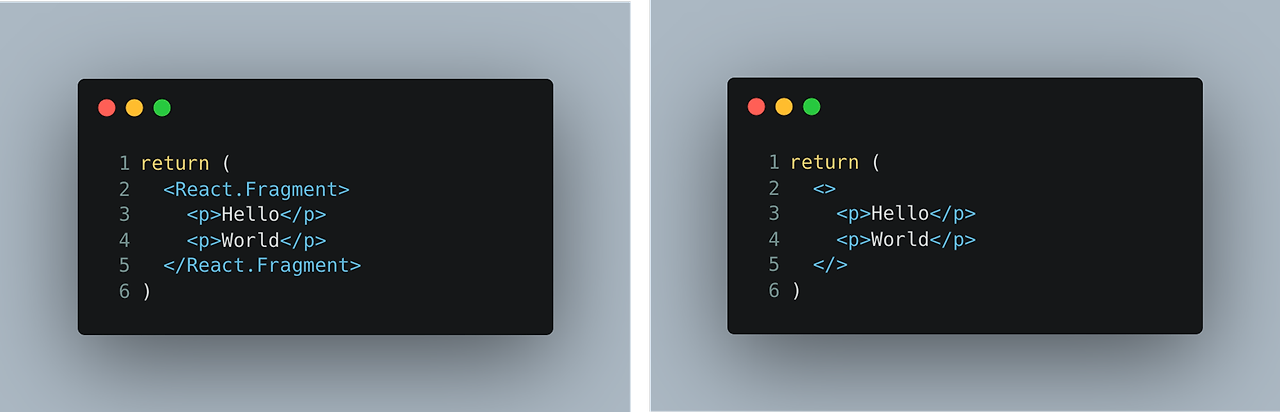
React.Fragment

47강
Portal
어떤 위치에 만든 컴포넌트를 다른 위치로 전환하고 싶을 때 사용하는 개념.
portal을 관리하기 위해서는 React Dom이라는 라이브러리를 알아야한다
=> {ReactDOM.createPortal(<Backdrop onConfirm={props.onConfirm} />)}
createPortal API는 여러분들의 자식 컴포넌트들을 DOM의 다른 요소들로 렌더링 할 수 있게 해준다.
createPortal에는 첫번째 인자에 칠드런, 두번째 돔요소, 세번째 키요소를 받아서 createPortal을 호출해줘야하는데, JSX 문법을 전달해줘야하고, 칠드런이 어디에서 렌더링되는가에 대한 DOM node 도 같이 전달해줘야 한다.
'취미 공부 > Daily' 카테고리의 다른 글
| 2024. 06. 17 (월) 8주차 - Daily Coding - Day01 (0) | 2024.06.18 |
|---|---|
| 2024. 06. 14 (금) 7주차 - Daily Coding - Day05 (0) | 2024.06.14 |
| 2024. 06. 12 (수) 7주차 - Daily Coding - Day03 (0) | 2024.06.12 |
| 2024. 06. 11 (화) 7주차 - Daily Coding - Day02 (1) | 2024.06.12 |
| 2024. 06. 10 (월) 7주차 - Daily Coding - Day01 (1) | 2024.06.10 |



