반응형
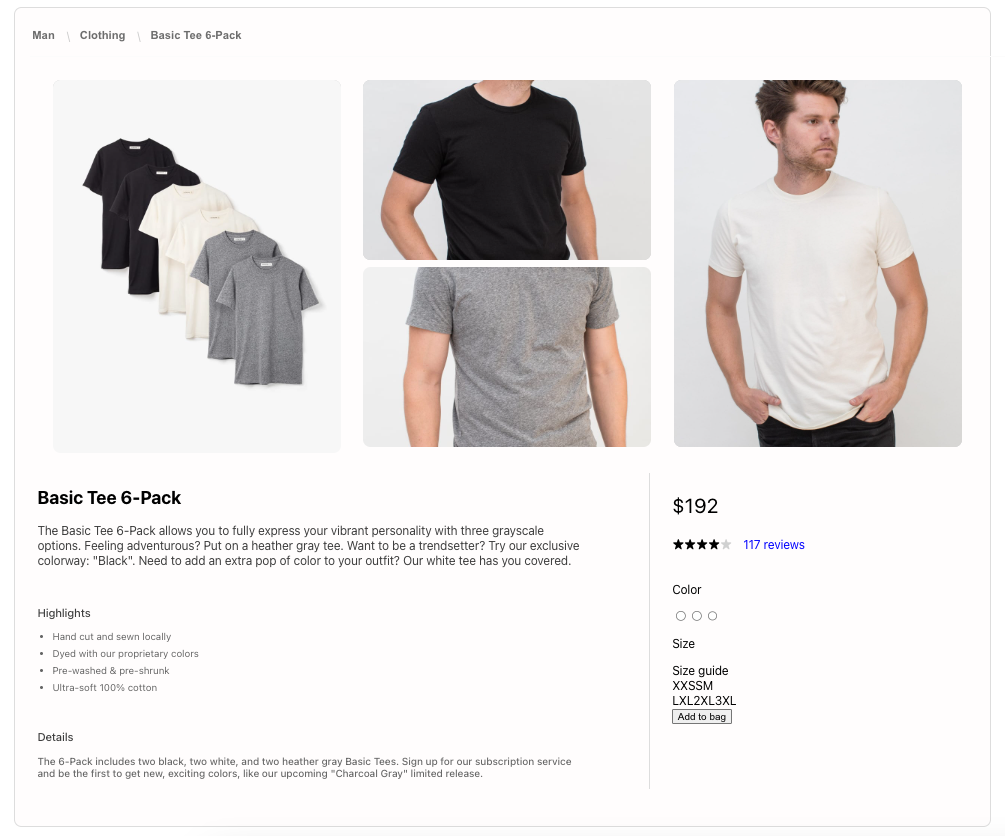
Q. 해당 상품 상세 페이지를 styled-components와 tailwindcss 를 가지고 각각 구현해보기.

문제를 푼 순서 (아직 Styled-components와 tailwindcss 적용 전!)
1. 터미널을 켠다
2. npx create-react-app [원하는 프로젝트 이름]
ex) npx creat-react-app first-project
3. 만든 프로젝트 경로로 이동한다
cd [원하는 프로젝트 이름]
ex) cd first-project
4. npm start 구문 터미널에 입력
(4-1. visual studio에서 src 폴더 내 'components' 폴더를 생성한다)
5. App.css / App.js 안의 내용을 전부 지운다
=> 실행 된 리액트 app 화면은 흰색 화면이 될거임.
| App.js 화면 | App.css 화면 |
|
import logo from './logo.svg';
import './App.css';
import Section from './components/Section';
function App() {
return (
<div>
</div>
);
}
export default App;
|
|
6. App.js에서 html 요소를 잡아주고, App.css에서 style 요소를 적용해준다
| 2024-06-11 pm 2:39 까지 작업 된 화면 |
 |
| 2024-06-16 pm10:33 까지 작업 된 화면 |
 |
| 2024-06-17 pm05:01 까지 작업 된 화면 |
 |
| 2024-06-17 pm10:58 작업 완료 (styled-components와 tailwindcss 추후 적용 예정) |
 |
App.js
import './App.css';
import Bodymiddle from './components/Bodymiddle';
import Headmain from './components/headmain';
function App() {
return (
<div className="wrapper">
<Headmain></Headmain>
<Bodymiddle></Bodymiddle>
</div>
);
}
export default App;
App.css
.wrapper {
background-color: rgb(255, 253, 253);
width: 1230px;
padding: 10px 50px 50px 20px;
margin: 20px;
border: 2px solid rgb(221, 221, 221);
border-radius: 10px;
}bodymiddle.css
0.00MB
Bodymiddle.js
0.01MB
headmain.css
0.00MB
headmain.js
0.00MB
반응형
'취미 공부 > Practice' 카테고리의 다른 글
| 회원가입 페이지 연습 (4) | 2024.09.24 |
|---|---|
| 부트스트랩 연습 (0) | 2024.09.24 |
| (진행 중)_스노우_팀장님 프로젝트_FE (0) | 2024.06.14 |
| jQuery 연습 -20240612 완성. (1) | 2024.06.10 |
| 1주차 - Day04 [당근마켓 채팅방 클론 코딩] (3) | 2024.05.03 |



